Ohh le joli site !!
A quoi sert le Design Graphique sur un site web ? :
Un design graphique réussi sur un site web entraîne quatre impacts positifs :
- Identification du site,
- Apparence professionnelle suscitant la confiance,
- Amélioration du repérage des éléments de navigation,
- Valeur ajoutée au contenu textuel.
En contrepartie, certaines outrances peuvent détruire ces acquis en amenant une perturbation de la qualité de la consultation des pages. Tout est affaire d'équilibre.
Qu'entendre par « Design Graphique » :
Il ne faut surtout pas réduire à la présence d'illustrations le design graphique (ou design visuel) d'un site web. Par « design graphique », il faut comprendre les éléments participant à l'impression visuelle laissée par un site au sens large :
- Gabarit général des pages,
- Présence d'illustrations (statiques ou animées) au sein du gabarit des pages ou de leur contenu,
- Design de la navigation (textuel, boutons ou icônes),
- Distinction entre les zones de chaque page,
- Couleurs de fond de page et de texte,
- Choix des polices et des tailles de caractères,
- Etc...
De plus, les principes conceptuels techniques généraux du site participent de son apparence générale : emploi restreint ou généralisé de technologies d'animation pour le contenu ou la navigation, ou au contraire prédominance du HTML, conduiront à définir des identités visuelles radicalement différentes.
Le Design Graphique, source d'identification :
Le premier rôle du design visuel est de permettre une parfaite identification du site sur lequel on se trouve, et ce même si on n'y arrive pas par la page d'accueil. Par conséquent, le logo de l'émetteur du site, sa marque, doivent être aisément repérables, en partie supérieure de la page. De plus, Les choix de couleur et de composition de page devront permettre d'éviter toute confusion entre l'apparence d'un site et celui de ses concurrents directs (identification « différentielle »). En contrepartie, une galaxie de sites appartenant à un même univers (par exemple un réseau d'hôtels indépendants mais affiliés au même réseau de vente) ont tout intérêt à unifier le « look and feel » de leur site pour mettre en avant leurs avantages communs (identification par association).
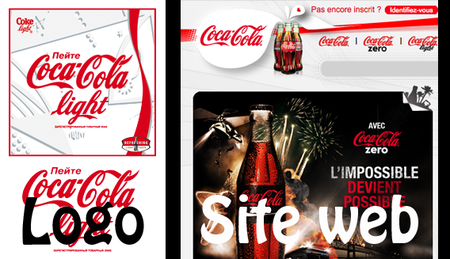
Tout le monde connait Coca cola par son logo. Sur le site on retrouve bien ce logo, la couleur de celui-ci et même les bandes rouges et la bouteille mythique.
Sans aucun doute on sait sur quel site on est.
Le Design Graphique, source de confiance :
Sous certaines conditions, un bon design visuel peut améliorer la confiance du visiteur dans l'émetteur du site (toutes choses égales par ailleurs, cela ne suffit pas).
Comment ? En prodiguant un gabarit de page constant au travers des pages et une composition rigoureuse et précise de celles ci. Un site dont la composition de page ferait trop « patchwork » ou souffrirait d'imprécisions graves verrait son potentiel de diffusion de confiance sérieusement entamé : un site au look professionnel véhiculera plus facilement une image professionnelle de la société qui l'édite.
Le Design Graphique, source d'ergonomie :
Ce point est essentiel : un bon design graphique doit permettre de repérer facilement les choix de navigation offerts à l'internaute, et de distinguer clairement les zones dédiées au contenu des zones "fonctionnelles" :
- Navigation « contextuelle » (c'est à dire en rapport avec le contenu, par exemple les « liens associés »)
- Navigation structurelle (les liens qui seront invariants tout au long du site, qui servent de repère permanent à l'internaute)
Trop de sites rendent difficile cette distinction par des mauvais choix de polices, de contraste entre fond et texte, par un mauvais design des boutons, etc...
De plus, certains sites, en voulant « en mettre trop » sur chaque page, rendent la navigation peu compréhensible et réduisent considérablement l'espace-écran dédié au contenu. Mettre en valeur le contenu et simplifier la navigation suppose, au contraire, de s'en tenir à un nombre raisonnable de zones fonctionnelles. Les pages ou les choix de navigation sont les plus nombreux doivent être dédiées à cela (ex : yahoo et de nombreux portails) et dans ce cas, les choix de navigation deviennent le contenu du site : la navigation devient alors très "contextuelle" et donc efficace. (cf veblog, comment naviguent les internautes)
L'illustration peut souvent être un excellent complément de l'information textuelle : une bonne image vaut mieux qu'un long discours.
Lorsque une photo, un schéma, un dessin, ou trois scènes de bande dessinée illustrent en un coup d'œil des concepts difficiles à décrire en mode textuel, alors le procédé vaut d'être employé.
En un clic on peut
remonter l'arborescente
de notre recherche
(et elle est longue),
voir les tailles et
les couleurs.
En même temps que
l'on fait nos choix
apparaissent
la disponibilité,
la réduction
appliquée et le prix.
Le coté obscur du Design Graphique : source de perturbation
Mal utilisé, le design graphique d'un site peut annihiler les bons côtés vus précédemment en détériorant l'expérience utilisateur :
- perturbation par la fatigue : des choix de couleurs trop vives, des contrastes trop brutaux (caractères verts sur fond rouge) ou au contraire trop mous (caractères marron clairs sur fond blanc « cassé »), ou encore trop d'animations sur les pages vont engendrer une fatigue visuelle rapide de l'internaute, qui ne sera pas ainsi incité à approfondir sa navigation sur le site. De plus, trop de richesse colorimétrique finit par contrarier la lecture des pages.
la multiplication excessive des signaux ("bruit de fond visuel") : Trop d'images, spécialement trop d'images animées, non directement reliées au contenu, réduisent les facultés de bien percevoir les informations utiles. Des études dans lesquelles des caméras suivaient le mouvement des yeux de l'internaute ont montré que celui ci recherche prioritairement le texte qui l'intéresse lorsqu'il arrive sur une page. Aussi si ces renseignements textuels sont noyés au milieu d'autres signaux visuels, l'internaute risque-t-il de ne pas les voir par effet de saturation.
Toutefois, Il convient de préciser que l'internaute développe assez vite des réflexes de défense contre ces perturbations visuelles : la même étude a montré que celui ci ignore spontanément tout ce qui s'apparente à une bannière de publicité (même si ce n'en est pas...) dans les pages qu'il visite.
Malgré tout, la présence d'images animées trop étroitement imbriquées dans le contenu constitue une réelle barrière à la visibilité des informations.
Les images hors contenus doivent donc être limitées au maximum : l'identification, le look professionnel des pages et la clarification entre zones décrites précédemment doivent s'opérer avec un minimum de recours au graphisme. La sobriété est un facteur souvent déterminant de l'utilisabilité d'un site, et donc de la qualité de l'expérience vécue par l'utilisateur.

Ici le site à choisi de mettre son prix dans une étiquette comme en magasin, hélas on peut le prendre pour une publicité parasite.
A vouloir faire quelque chose de trop graphique pour le prix il en devient ici quasiment illisible.
Comme pour chaque élément de votre projet web, vous devez faire preuve de rigueur quant à l'intégration des éléments de charte graphique dans votre site web. Pour chacun d'entre eux, vous devrez vous poser les questions suivante :
Ce choix graphique contribue-t-il fortement à :
- Identifier l'émetteur du site ?
- Donner une apparence professionnelle au site ?
- Clarifier les différentes zones de contenu et fonctionnelles des pages du site ?
- Donner une place suffisante au contenu ?
- Illustrer intelligemment le contenu ?
Et n'oubliez pas qu'une fois ces choix faits, seul un véritable test utilisateur (cf.veblog, pourquoi et comment tester votre site) vous permettra de savoir s'ils ont été pertinents. Une conception excellente sur le papier peut se révéler mauvaise vue de l'utilisateur, même si vous croyez avoir mis tous les atouts méthodologiques de votre côté. Trouver le bon compromis entre apparence visuelle et efficacité du design peut être une démarche nécessitant plusieurs tâtonnements avant de parvenir à l'équilibre idéal.






/https%3A%2F%2Fstorage.canalblog.com%2F00%2F60%2F610373%2F39952640_p.jpg)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)
/https%3A%2F%2Fstorage.canalblog.com%2F77%2F58%2F610373%2F39950701_o.jpg)